[스프링 MVC] MVC 프레임워크 만들기 (1)
스프링 MVC의 동작 원리와 개발 히스토리를 이해하고자 MVC 프레임워크를 구현해보며 작성한 포스팅이며, 모든 포스팅의 내용은 김영한 님의 ‘스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술’ 강의를 참고하여 작성합니다.
해당 포스팅에서 작성하는 모든 내용은 위 base commit을 기반으로 해당 repository에 구현됨
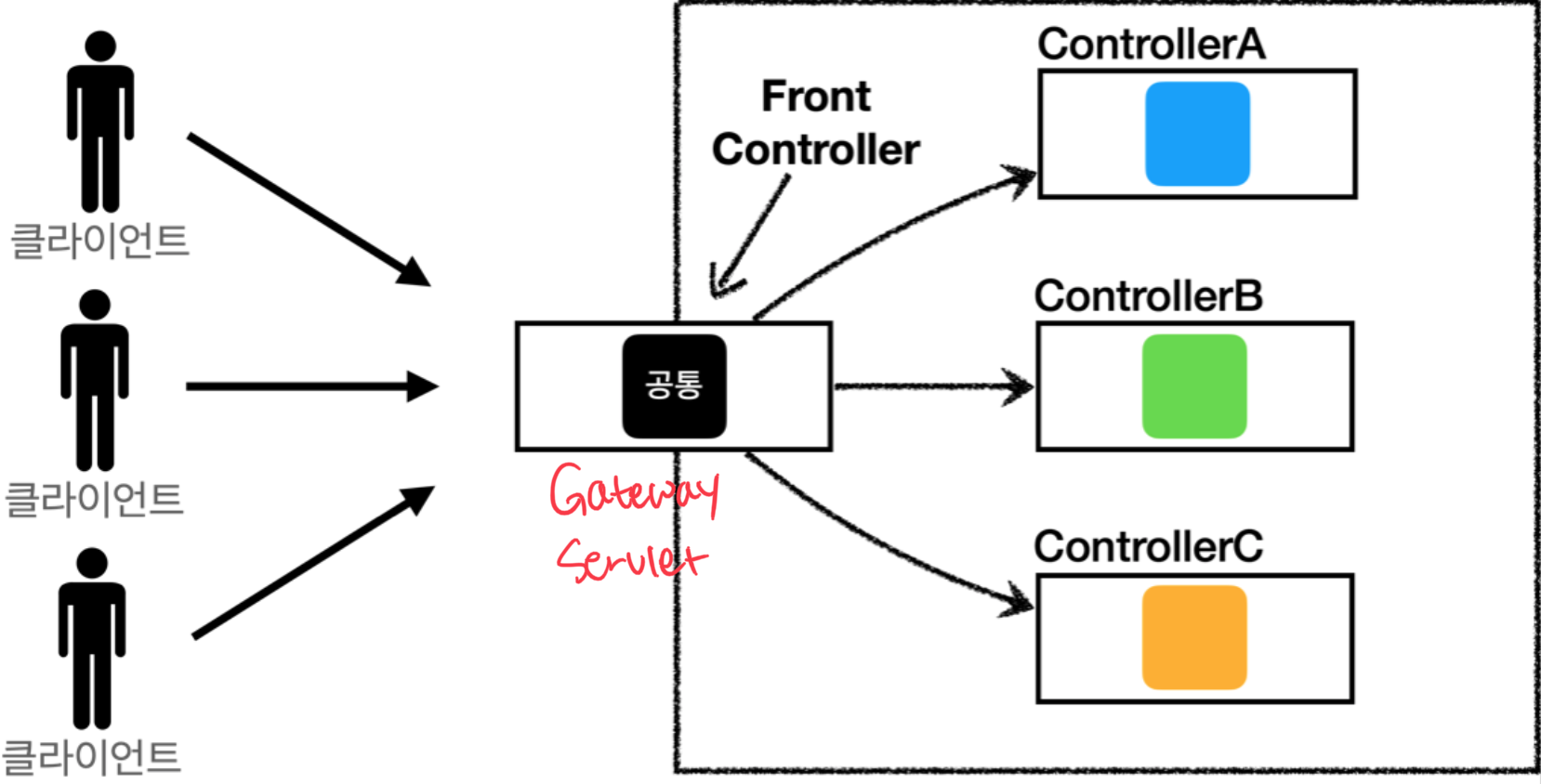
1. 프론트 컨트롤러 패턴
- 스프링 MVC에서
DispatcherServlet과 동일한 포지션(프론트 컨트롤러로 구현됨) - 게이트웨이가 되는 서블릿, 해당 서블릿에서 모든 요청을 받고 각 요청을 처리할 수 있는 Controller에 request/response 객체를 전달함
- 프론트 컨트롤러를 제외한 나머지 컨트롤러는 서블릿을 사용하지 않아도 됨
모든 요청에 대한 공통 처리가 가능함

먼저 모든 Controller들에 공통적으로 적용할 수 있는 인터페이스를 정의해둔다. 모든 컨트롤러는 해당 인터페이스를 구현하도록 한다.
// ControllerV1
public interface ControllerV1 {
void process(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException;
}
이제 구현할 Controller들을 해당 인터페이스를 구현(implement)하도록 해서 구현해준다.
// MemberFormControllerV1.java
public class MemberFormControllerV1 implements ControllerV1 {
@Override
public void process(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}
모든 컨트롤러들을 위와 같이 ControllerV1이라는 공통된 인터페이스를 구현하도록 설계했기 때문에 FrontController에서는 해당 인터페이스를 구현하는 모든 컨트롤러에 아래와 같이 다형성을 이용하여 추상화된 코드로 요청을 포워딩해줄 수 있다.
// FrontControllerServletV1.java
@WebServlet(name = "frontControllerServletV1", urlPatterns = "/front-controller/v1/*")
public class FrontControllerServletV1 extends HttpServlet {
private Map<String, ControllerV1> controllerMap = new HashMap<>();
// URL - Controller 매핑 정보
public FrontControllerServletV1() {
controllerMap.put("/front-controller/v1/members/new-form", new MemberFormControllerV1());
controllerMap.put("/front-controller/v1/members/save", new MemberSaveControllerV1());
controllerMap.put("/front-controller/v1/members", new MemberListControllerV1());
}
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String requestURI = req.getRequestURI();
ControllerV1 controller = controllerMap.get(requestURI); // 다형성을 이용해서 인터페이스 타입으로 컨트롤러들을 받음
if (controller == null) {
resp.setStatus(HttpServletResponse.SC_NOT_FOUND);
return;
}
controller.process(req, resp);
}
}
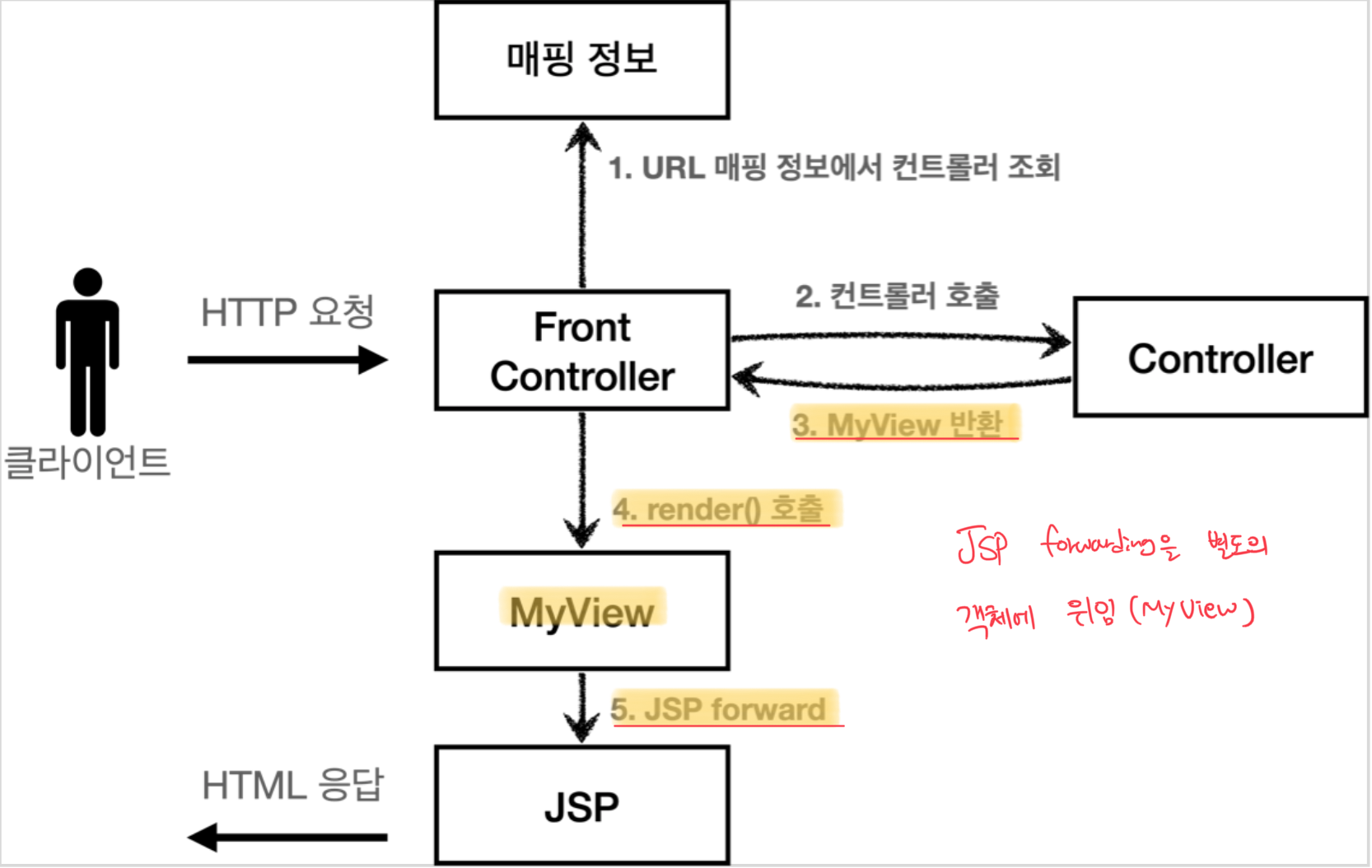
2. View 분리
앞서 작성한 코드에서 모든 컨트롤러에서 뷰로 이동하는 코드에 아래와 같은 중복 코드가 존재한다.
String viewPath = "/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
뷰를 처리하는 객체를 만들고 해당 객체에서 위 부분을 처리해서 좀 더 깔끔하게 만들 수 있다. 아래와 같은 구조로 변경해본다.
// MyView.java
public class MyView {
private String viewPath;
public MyView(String viewPath) {
this.viewPath = viewPath;
}
public void render(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}
그리고 모든 컨트롤러에서 직접 jsp로 포워딩 하던 부분을 MyView 인스턴스를 생성해서 FrontController에게 반환하도록 로직을 수정한다. 그러기 위해 컨트롤러의 기반이 되는 인터페이스를 v2로 다시 설계한다.
// ControllerV2.java
public interface ControllerV2 {
MyView process(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException;
}
// MemberFormControllerV2.java
public class MemberFormControllerV2 implements ControllerV2 {
@Override
public MyView process(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
return new MyView("/WEB-INF/views/new-form.jsp");
}
}
위와 같이 MyView 인스턴스를 생성해서 반환하도록 모든 컨트롤러를 수정해준다. 이를 통해 각 컨트롤러에서 반복되던 JSP forwarding 코드를 깔끔하게 없앨 수 있다.
FrontController는 이제 다음과 같이 변경하면 된다.
// FrontControllerServletV2.java
@WebServlet(name = "frontControllerServletV2", urlPatterns = "/front-controller/v2/*")
public class FrontControllerServletV2 extends HttpServlet {
private Map<String, ControllerV2> controllerMap = new HashMap<>();
public FrontControllerServletV2() {
controllerMap.put("/front-controller/v2/members/new-form", new MemberFormControllerV2());
controllerMap.put("/front-controller/v2/members/save", new MemberSaveControllerV2());
controllerMap.put("/front-controller/v2/members", new MemberListControllerV2());
}
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String requestURI = request.getRequestURI();
ControllerV2 controller = controllerMap.get(requestURI);
if (controller == null) {
response.setStatus(HttpServletResponse.SC_NOT_FOUND);
return;
}
MyView view = controller.process(request, response); // 컨트롤러로부터 MyView 반환받음
view.render(request, response); // MyView의 render 메소드 호출, jsp로 forwarding
}
}
프론트 컨트롤러 패턴을 통해 MyView 객체의 render()를 호출하는 부분을 모두 일관되게 처리할 수 있다. 각 컨트롤러는 MyView 인스턴스만 생성해서 반환해주면 된다.